请求一个需要登录才能访问的接口(基于COOKIE)
在后台在开发、调试接口时,常常会遇到需要登陆才能请求的接口。
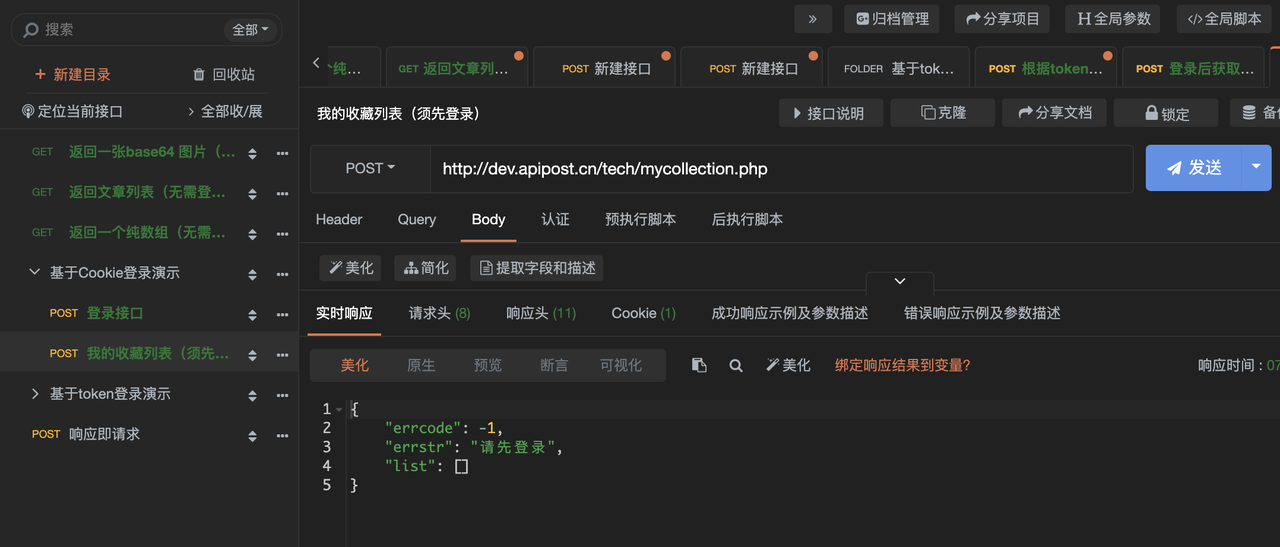
比如:获取登陆用户的收藏列表,此时,我们就需要模拟登陆状态进行接口调试了。如图:
 .png)
.png)
今天,我们讲解利用ApiPost的环境变量,解决这种需要先登录再请求的接口依赖情况。
ApiPost提供了2种方案:
方案I、开启全局cookie
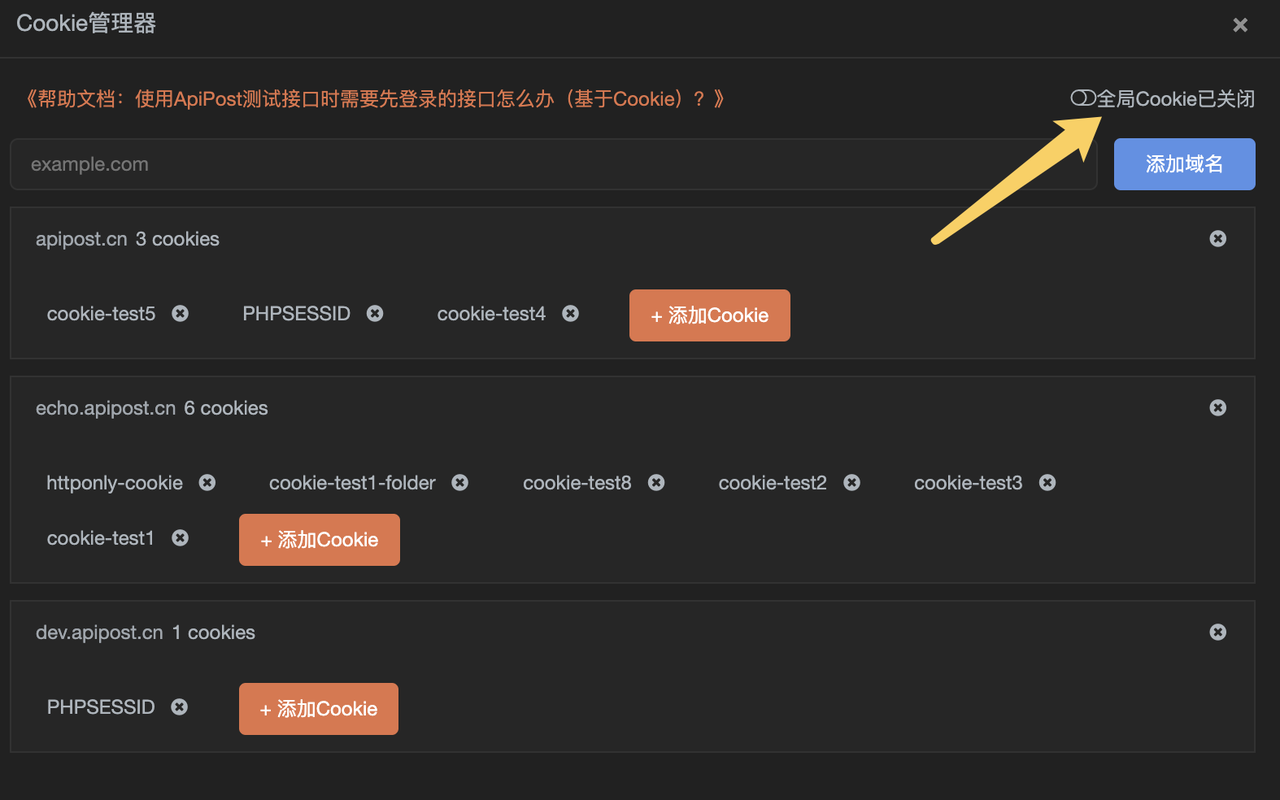
apipost提供了开启全局cookie的功能。开启路径如下:
右下角Cookie管理器-打开全局Cookie按钮

开启后,我们请求登陆接口后,后续接口都会共享“已登陆”的状态,即共享了登陆接口返回的cookie。
如下所示:
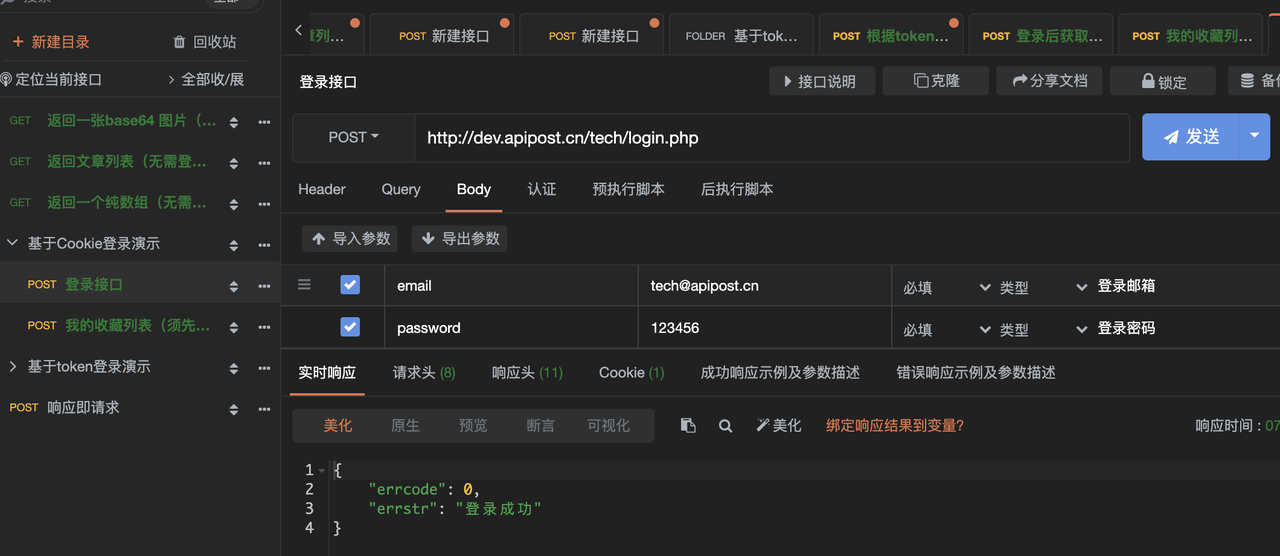
第一步:请求登陆接口

第二步:访问其他接口,则都处于了登陆状态

方案II、利用环境变量,先请求登陆接口,再请求后续接口
这种方案是针对关闭了全局cookie功能的情况。
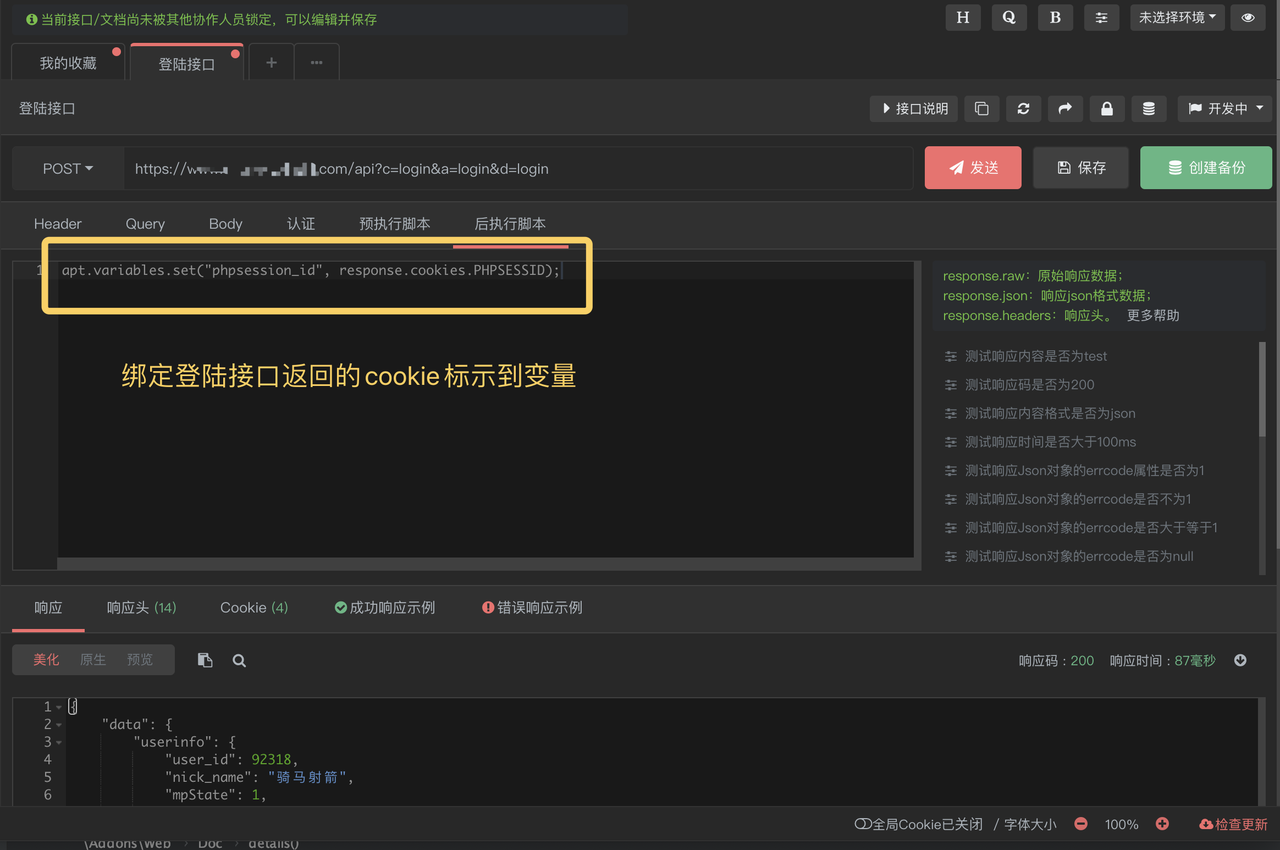
1、请求登陆接口,将响应COOKIE赋值给变量:
为了处于登陆态,需要先请求登陆接口,此举目的是为了模拟用户的登陆行为,获取需要的登陆参数(这里是Cookie)。
将登陆接口返回的PHPSESSID(这个是SessionID,PHPSESSID是针对PHP作为后端接口的SessionID变量名,其他语言的变量名可能不同)设为环境变量。
apt.variables.set("login_var", response.cookies["PHPSESSID"]);
注:更多响应结果绑定变量可以参考 “响应以及断言”一节和“后执行脚本” 一节。

2、调用变量,手动给header添加Cookie参数
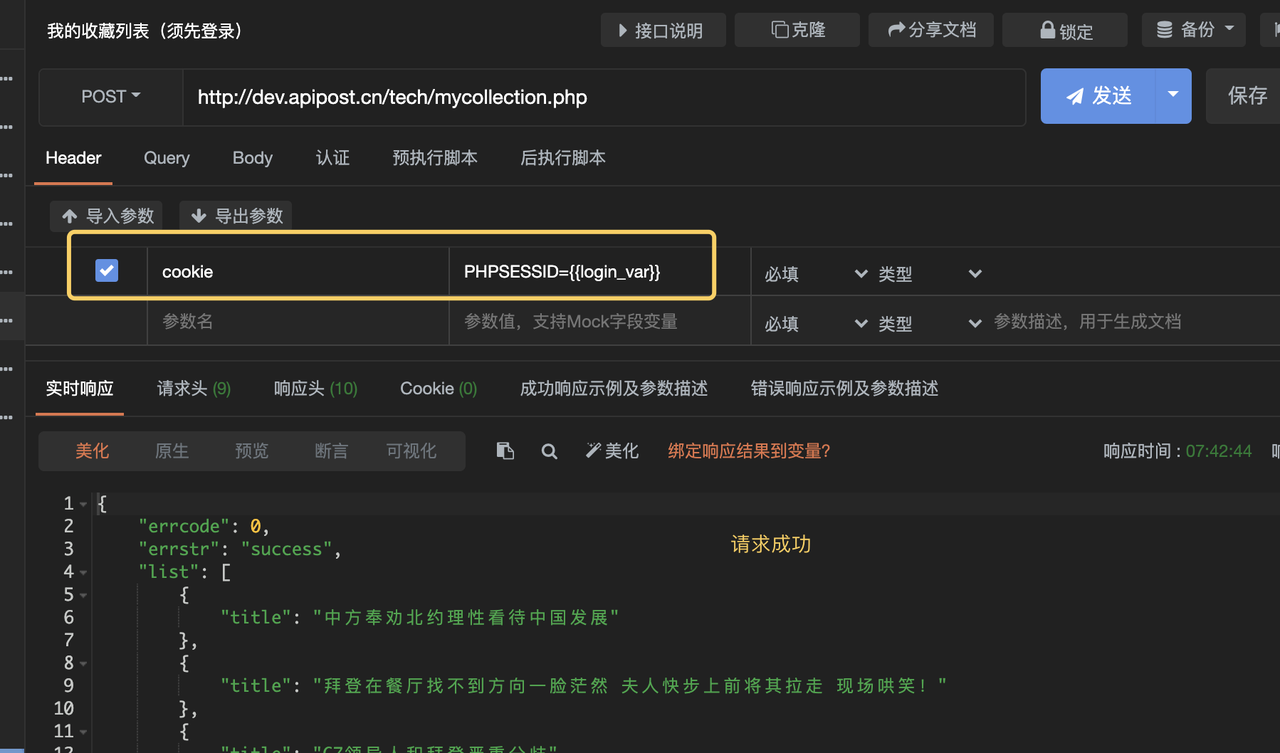
接着返回收藏接口,进到header选项,参数值选择cookie,参数值输入: PHPSESSID={{login_var}}。
此举是为了利用登陆接口返回的Cookie伪造请求的PHPSESSID。
如图:

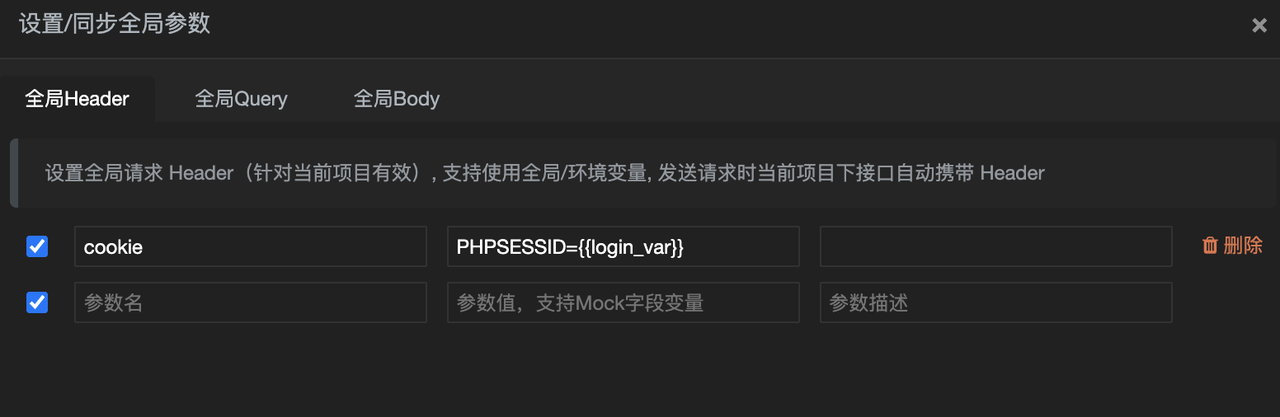
或者你也可以定义个全局header,这样就不用每个接口都设置一遍了:


登录实现原理
利用ApiPost发送Cookie,使服务器识别已登录用户的Cookie。