利用预执行脚本发送一个请求
在文档 “预执行脚本” 中,我们了解到,预执行脚本的作用主要是:
- 编写JS函数等实现复杂计算;
- 变量的打印
- 定义、获取、删除、清空环境变量
- 定义、获取、删除、清空全局变量
- 获取请求参数
- 动态添加、删除一个header请求参数
- 动态添加、删除一个query请求参数
- 动态添加、删除一个body请求参数
- 发送HTTP请求 本文主要介绍如何在预执行脚本里预先发送一个请求。
使用场景
我们可以在预执行脚本里先发送一个请求,并将请求结果绑定到变量,然后在当前接口的请求参数中使用这个变量。
发送请求的方法 $.ajax
注意
$.ajax 为异步方法,这将会导致在预执行脚本执行 $.ajax 方法时,可能会在请求发送完成后才执行完毕。
Apipost 7.0.4 版本后(含),支持通过 await 来将异步方法转换为同步方法,以保证先执行此函数完成后,再发送接口。
请求示例
1、发送一个简单的GET请求
您可以在Apipost客户端,通过以下脚本实现一个简单的请求。
在Apipost 预执行脚本里发送一个请求
异步调用
$.ajax({
method:"GET",
url:"https://echo.apipost.cn/get.php",
success:function(response){
console.log(response);
apt.variables.set("bigint", response.bigint);
}
})
同步调用 (Apipost 7.0.4+ 支持)
await $.ajax({
method:"GET",
url:"https://echo.apipost.cn/get.php",
success:function(response){
console.log(response);
apt.variables.set("bigint", response.bigint);
}
})
以上脚本是一个很初级的请求脚本,含义如下:
向指定URL发送一个GET请求,并将响应数据(json)的bigint赋给环境变量bigint。
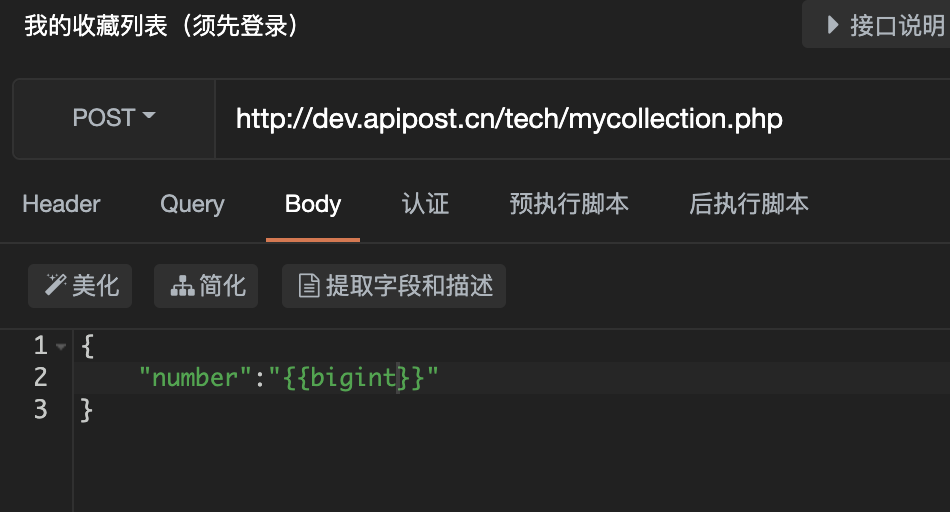
这样的话,当前接口就可以在请求参数里使用变量bigint了。如图:

2、发送一个content-type为application-json 的请求
异步调用
$.ajax({
url:"https://echo.apipost.cn/get.php",
"content-type":"application-json",
data:JSON.stringify({"email":"admin@admin.com", "password":"密码"}),
success:function(response){
console.log(response);
apt.variables.set("bigint", response.bigint);
}
})
同步调用 (Apipost 7.0.4+ 支持)
await $.ajax({
url:"https://echo.apipost.cn/get.php",
"content-type":"application-json",
data:JSON.stringify({"email":"admin@admin.com", "password":"密码"}),
success:function(response){
console.log(response);
apt.variables.set("bigint", response.bigint);
}
})
注意:content-type:application-json时,请求json对象参数需要用 JSON.stringify 处理成json字符串再发送。
3、发送一个content-type为x-www-form-urlencoded 的请求
异步调用
$.ajax({
url:"https://echo.apipost.cn/get.php",
async:false,
"content-type":"application/x-www-form-urlencoded",
data:{"email":"admin@admin.com", "password":"密码"},
success:function(response){
console.log(response);
apt.variables.set("bigint", response.bigint);
}
})
同步调用 (Apipost 7.0.4+ 支持)
await $.ajax({
url:"https://echo.apipost.cn/get.php",
async:false,
"content-type":"application/x-www-form-urlencoded",
data:{"email":"admin@admin.com", "password":"密码"},
success:function(response){
console.log(response);
apt.variables.set("bigint", response.bigint);
}
})
其他请求方式雷同,这里就不再赘述了。