编写Mock 规则
APIPOST可以让你在没有后端程序的情况下能真实地返回接口数据,你可以用APIPOST实现项目初期纯前端的效果演示,也可以用APIPOST实现开发中的数据模拟从而实现前后端分离。在使用APIPOST之前,你的团队实现数据模拟可能是下面的方案中的一种或者多种:
- 本地手写数据模拟,在前端代码中产生一大堆的mock代码。
- 利用mockjs或者canjs的can-fixture实现ajax拦截,本地配置必要的json规则。
- 后端在Controller层造假数据返回给前端。 上面的方式中,不管哪一种方式,都会要求开发人员写一些跟项目本无任何关联的代码,第一个和第二个方式还会需要前端项目在本地引入不必要的js文件。
如何使用mock服务
您可以通过APIPOST 提供的Mock 服务实现上述功能。

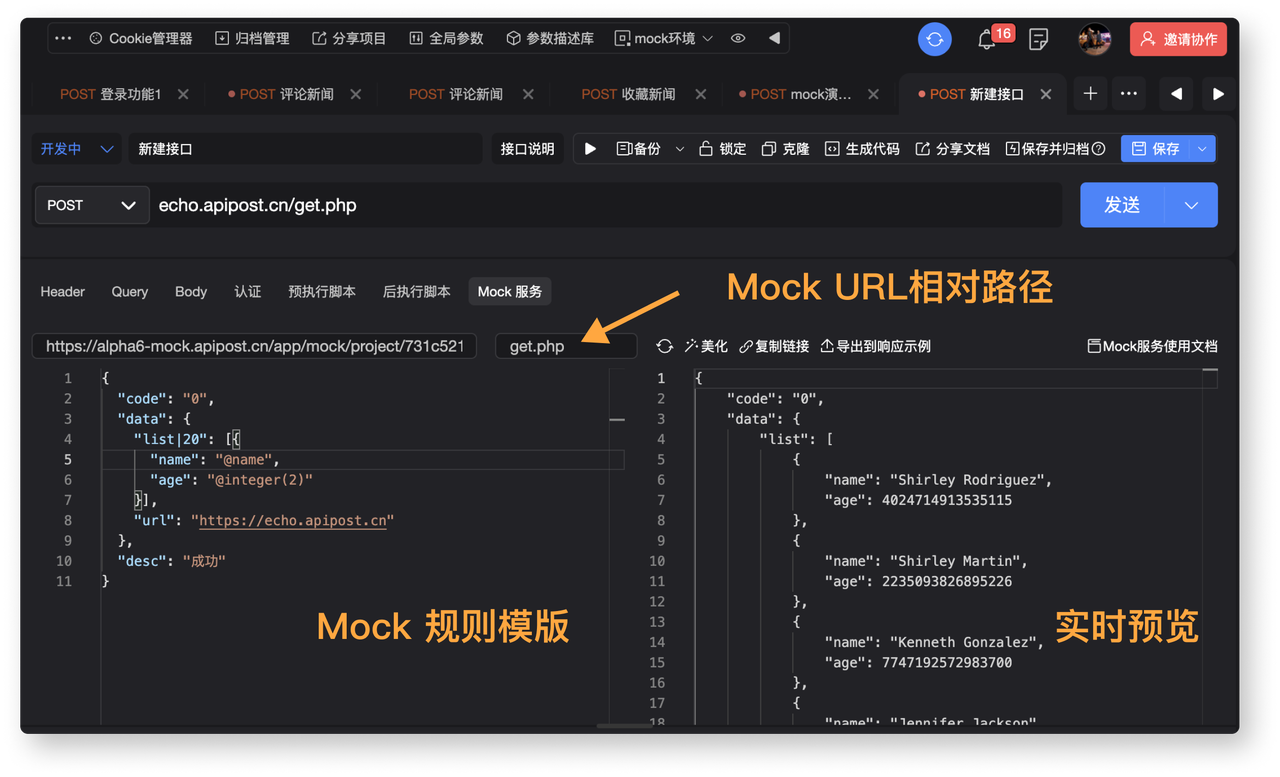
在APIPOST中,Mock 规则模板支持类型丰富(5.4版本起)。
基本数据(固定json结构)
{
"code": "0",
"data": {
"name": "张三丰",
"age": 100
},
"desc": "成功"
}
基本数据(Mock随机json结构)
{
"code": "0",
"data": {
"list|20": [{
"name": "@name",
"age": "@integer(2)"
}],
"url": "https://echo.apipost.cn"
},
"desc": "成功"
}
RESTFUL逻辑数据
某些场景中,我们可能需要根据接口的入参规则,加入适当的逻辑处理后再返回数据。一个简单的场景就是登录场景,需要根据用户名密码,判断是否登录成功。再或者,我们需要根据产品ID动态返回产品信息,等等。
现在,ApiPost 的Mock 服务提供了这种场景的解决方案。
以下示例中,我们用到了 _req.body对象,其含义是:
当 post 请求以 x-www-form-urlencoded 或者application/json 方式提交时,我们可以拿到请求的参数对象。
{
"code": "0000",
"data": {
"verifySuccess": function() {
let body = _req.body;
return body.username === 'admin' && body.password === '123456';
},
"userInfo": function() {
let body = _req.body;
if (body.username === 'admin' && body.password === '123456') {
return Mock.mock({
username: "admin",
email: "@email",
address: "@address"
});
} else {
return null;
}
},
},
"desc": "成功"
}